|
|
メモ帳の活用
▼メモ帳でホームページを作ろう
1.まず、メモ帳を開いてみよう
- まず左下の「スタート」をクリックして、「すべてのプログラム」を選択します。(説明はXPです)
その中の「アクセサリー」にカーソルを合わせて、選択肢が出てきたら、その中に「メモ帳」というのがあると思いますから、それをクリックするとメモ帳が出てきます。
2.開けたらタグを記述してみよう
とにかく、使ってみることが先決ですね。
出てきたメモ帳に次のタグを打ってみましょう。(初めはコピペでもいいですよ。)
<HTML>
<HEAD>
<TITLE>私のホームページ</TITLE>
</HEAD>
<BODY>
<CENTER>
<FONT size="6" color="blue"><B>MY
HOMEPAGE</B></FONT><BR>
ようこそ私のページへ!ごゆっくりどうぞ!←(ここの文字は好きな文字でいいです。)
</CENTER>
</BODY>
</HTML> |
※コピペでもいいんですが、最初が肝心なので、おすすめは手打ちですよ。(笑)
3.打てたら保存してみよう
- とにかく、やり方さえつかんでしまえばしめたものです。
保存の方法を間違えないように注意してくださいね。
通常、メモ帳での保存の画面では、テキスト(.txt)での保存画面が出てきます。
それを変更しなければいけないんです。では、やってみましょう。
多分その時点では、左上には「無題−メモ帳」と出ていると思います。
そのすぐ下にある「ファイル(F)」をクリックして、その中のメニューから「名前をつけて保存(A)」を選択クリックします。
そうすると、保存画面が現れますね。
そこで保存をするわけですけど、ここでの保存先は多分初期の場合、「マイドキュメント」だと思います。それでOKです。
それで、下から二段目の「ファイルの種類(T)」のプルダウンメニューから、「すべてのファイル」というのを選択してください。(初期は「テキスト文書(*.txt)」になっているはずです。)
すべてのファイルを選んだら、その上の「ファイル名(N)」の部分に名前を入れます。(初期は*.txtとなってますから、消して入力します。)
名前は、とりあえず適当に「index.html」(必ず半角で)としましょう。(.←の入れ忘れに注意)
この「.html」という拡張子が大切なんです。
これで、ブラウザが「これはHTMLファイルなんだ」ということを把握してくれます。
ここまでの手順はいいですか?それでは、この書いたものを見てましょう。
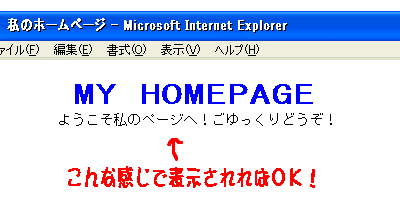
4.ブラウザで表示させてみよう
- 保存が済んだら、今度は表示されるかどうか見てみましょう。
さっき保存した「マイドキュメント」を開きます。
デスクトップにアイコンがある場合は、それをダブルクリックするとOKですが、ない場合は「スタート」をクリックすると、右上にあると思いますのでそれをクリックしてください。
それで、画面が表示されたら、さっき保存した「index.html」があるかどうか確認してください。
多分、普通に保存できていれば、IEマークのアイコンになっているはずです。
それをおもむろにダブルクリックしてみてください。
そうすると、エクスプローラーが立ち上がり・・・どうですか?表示されましたか?
何気に、初めてできた時は感動しちゃいますよ。(俺はそうでしたw)
とにかく、めでたく表示できたら、これでメモ帳の使い方をマスターしたわけです。
めでたしめでたし・・・\(o⌒∇⌒o)/ ということです。

※とりあえず、めでたく表示された方はおめでとうさんです。しかし、表示されなかった方は、もう一度始めから、手順を繰り返してみましょう。
※多分、誰でもできるはずですから、チャレンジしてみてくださいね。 |
 メモ帳の必要な理由 メモ帳の必要な理由
確かに、現在はホームページ作成ソフトの進化により、誰でも手軽にワープロ感覚でページが作れるようになりました。
しかし、このソフトも万能ではありませんから、できない細かい指定なども数多く存在しています。
それを補うためには、HTML知識とそれを実行する手段が必要になってきます。
そのためのメモ帳作戦というわけですね。(勝手に作戦とか言ってるし・・w)
これが使いこなせるようになれば、完全に個性的なページの作成が可能になるのです。
がんばって使えるようになりましょうね。
メモ帳以外にも、HTMLエディタなどのいいフリーソフトが出ていますから、それを使うのもいいですね。 |
|
|
|